Strict Standards: Only variables should be assigned by reference in /home/noahjames7/public_html/modules/mod_flexi_customcode/tmpl/default.php on line 24
Strict Standards: Non-static method modFlexiCustomCode::parsePHPviaFile() should not be called statically in /home/noahjames7/public_html/modules/mod_flexi_customcode/tmpl/default.php on line 54
Strict Standards: Only variables should be assigned by reference in /home/noahjames7/public_html/components/com_grid/GridBuilder.php on line 29
One of the most frequent irritations you may encounter, even on sites you otherwise explicitly want to have ads load, because you want every penny of their ad revenue to accrue due to you viewing, are dismissible or timer-driven popover boxes. These boxes can work poorly in iOS or even prevent you unintentionally from viewing the page. Some require tapping a difficult target X in a corner; missing launches an ad. Others appear for a period of time. Content Blocking Safari Extensions can help.

This popover at the Washington Post encourages you to subscribe, but if you don’t plan to, you may just want it to go away.
They’re defined using Cascading Style Sheet (CSS) identifiers. These are named elements on a page that allow setting an object’s location, visibility, and other display and formatting parameters. (HTML defines elements and contains content, while CSS paints a page with formats and structures its layout.)
Because content blockers can exclude any kind of CSS “selector”—the name for a style sheet—you can block IDs for popover boxes on specific domains, and keep these from appearing. This is how some filters remove certain kinds of popovers already. Some include a “cookie warning” filter, or an option to enable it, that removes the European Union-required disclosure that a site employs tracking via browser cookies.
Selectors include IDs, which are intended to be unique for a given page and are always preceded by a hash (#) when referencing them; recurring types called classes (preceded by a period); and ones that refer to HTML tags, whether basic (like P for paragraph) or semantic (like “article”). IDs are almost always what you’ll want to block.
Note that the box in our example below and many other popovers are reminders, rather than preventing you from reading at all without fulfilling some condition. They’re distractions that ask you to subscribe to a mailing list that you’ve already decided 50 times you don’t want to, or trying to fool you into clicking an ad to garner page views despite your disinterest. If you want the reminder in our example case, so that you don’t lose track of how many articles you can read at the Washington Post in a given month, don’t suppress it!
The process is a little convoluted, but the results may make you happy enough to go through these steps. You need to find the ID that defines the container that appears as a popover box. There’s no good way to do this in Safari in iOS, but Apple provides a clever workaround that requires Mac OS X.
In Settings > Safari > Advanced, enable Web Inspector.
Connect your iOS device to a Mac via USB.
On the Mac, go to Safari > Preferences > Advanced, and check the Show Develop Menu in Menu Bar.
In the Develop menu, with the page open on your iOS device in Safari, select your device name and the page. The raw HTML of the page will load.
Now as you hover over HTML in Safari in OS X, areas of the page in Safari in iOS will highlight.
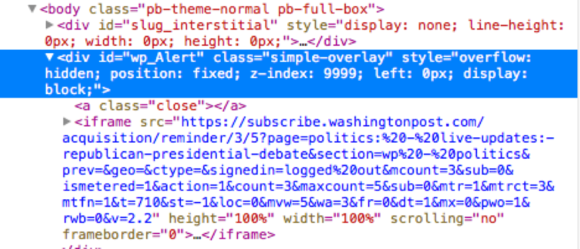
When you’ve found the box (in this case, a subscription reminder at the Washington Post), look for
div id="name"at the top. The name here iswp_Alert.

Find the segment of HTML that corresponds to the box, and note its ID name.
A few of the early content-blocking filter apps let you block CSS elements by name. I’ll walk through the steps for 1Blocker:
Launch 1Blocker.
Tap Customize.
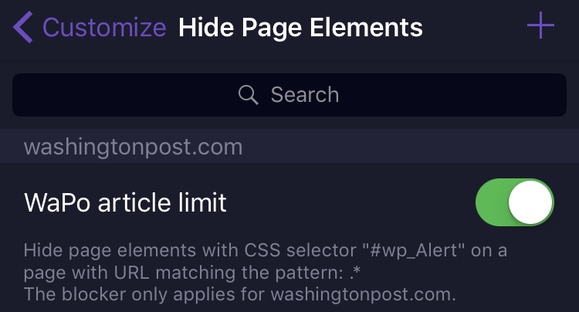
Under Configurable, tap Hide Page Elements.
- Now:
- Name it descriptively, like “WaPo article limit”.
- Enter the CSS selector. IDs have to be preceded with a hash sign, so our example is entered as
#wp_Alert. - Tap Hide Only for Particular Domains.
- Enter the domain; here,
washingtonpost.com.
Tap Save.
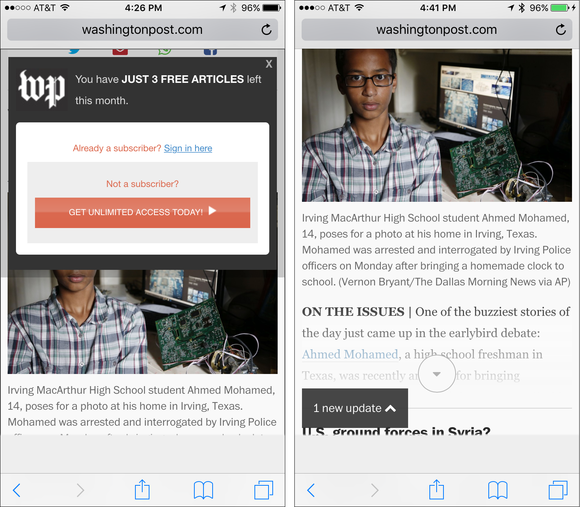
Now go back to Safari and reload the page: the popover should now be missing.

The finished filter can be flipped on and off, too.
Some websites either already use random ID names or will start doing so. Others may obfuscate the popover box’s container, making it impossible to identify. But for many sites, this will let you browse in peace without them missing out, either.

At left, the page with a popup. At right, reloading after installing the CSS box filter.
Strict Standards: Only variables should be assigned by reference in /home/noahjames7/public_html/modules/mod_flexi_customcode/tmpl/default.php on line 24
Strict Standards: Non-static method modFlexiCustomCode::parsePHPviaFile() should not be called statically in /home/noahjames7/public_html/modules/mod_flexi_customcode/tmpl/default.php on line 54
Find out more by searching for it!
